 Happy new year in advance to all our dearest readers, friends, visitors and everyone who made MBT Blog a True Success within 6-7 months. Kindly accept our New Year Gift of a Free three column stunning Blogger template entitled “Tanzanite”. This template was created in no more than four hours out of Cute Box Template during a chat conversation with one of my dearest reader Manisha of ShirdiSaibaba. She wanted a unique template and asked me for help. I just started by customizing Cute Box but after Four hours the entire look of the template changed to something entirely different and far cuter!
Happy new year in advance to all our dearest readers, friends, visitors and everyone who made MBT Blog a True Success within 6-7 months. Kindly accept our New Year Gift of a Free three column stunning Blogger template entitled “Tanzanite”. This template was created in no more than four hours out of Cute Box Template during a chat conversation with one of my dearest reader Manisha of ShirdiSaibaba. She wanted a unique template and asked me for help. I just started by customizing Cute Box but after Four hours the entire look of the template changed to something entirely different and far cuter!
I named it Tanzanite which is the name of a precious Gem stone found in Tanzania (Africa) where Manisha lives. Lets First have a look at this pretty Template,

Features
I kept some features secret from Manisha because unique resource is what we always aim for :D Here is a complete list of the features found in Tanzanite Template
- Header With Posts Feeds and Comment Feeds
- Beautiful Navigation And Sub Navigation
- Left and Right Sidebars. With two mini sidebar on right
- Well organized Post Header with separate date, time and label sections
- Post body with Attractive BlockQuote
- Bullet lists with Image Hover Effect
- Author and Reader Comments Different Style
- Post Footer With Stunning Social Bookmarking Icons –The Flapper!
- Post Footer With Related Post Widget
- Posts summarized With Read More link
- Customized Blogger Comment Form!
- Comment Avatars
- Flexible Search Box
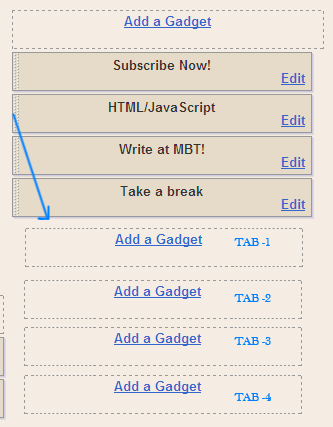
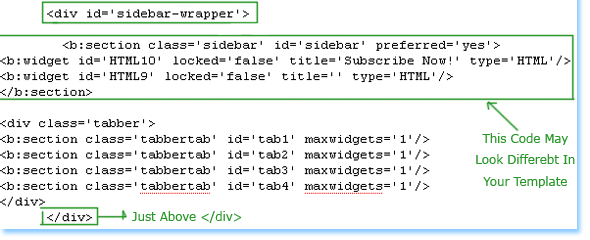
- Four Column Footer Widget. One Column Can accommodate as many widgets as you can add!
- Customized Author Profile With Hover Effect!
- Bookmarking Widget For Homepage!
- And The List Continues…
Customization
Below I have discussed some important precautionary and customization steps for Using Tanzanite. Click each link for details.
- Back Up your current Blogger template
- Back Up your Blogger widgets
- Upload Tanzanite Template
- Edit The Main Navigation Menu
- Edit The Sub Navigation Menu
You should save your current blogger template first for safety precautions. To do this follow these steps,
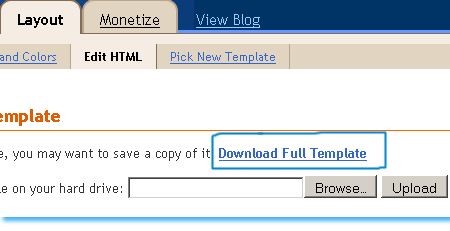
- Go To Layout > Edit HTML
- Click the link that says “Download Full Template“. As shown in the image below,

3. When asked where to save the template, choose a safe location in your hard drive.
4. Done!
To save your current widgets codes, follow these steps,
- Go To Layout
- Open each widget one by one and copy the code inside it along with the title and paste it in a notepad (not a WordPad)
- Save the notepad in a safe location
- Done!
After you have downloaded Tanzanite Template, you will then have to replace your current template with it,
- Go To Layout > Edit HTML
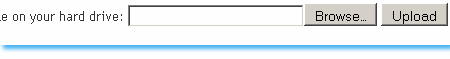
- You will see a box with two buttons at its side that says “ Browse” and “Upload” as shown below,

3. Click the browse button, locate the “Tanzanite Template” file and then click the upload button
4. Now you will be asked that certain widget data will be lost if you click save. Since we have already backed up all our widgets so we don’t care. So Click the button that says “Confirm Save”. View your blog to see the new change! :>

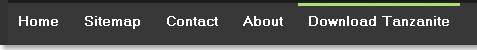
To edit the Main navigation menu, follow these steps,
- Go to Layout > Edit HTML
- Search for <div id='navleft'> (Tip:- Press Ctrl + F )
- Just below <div id='navleft'> you will see a long chain of code as shown below,
<div id='navleft'>
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>Sitemap</a>
<ul>
<li><a href='#'>Sub Page 1</a>
<ul>
<li><a href='#'>Sub Sub Page 1</a></li>
<li><a href='#'>Sub Sub Page 2</a></li>
<li><a href='#'>Sub Sub Page 3</a></li>
</ul>
</li>
<li><a href='#'>Sub Page 2</a></li>
<li><a href='#'>Sub Page 3</a></li>
<li><a href='#'>Sub Page 4</a></li>
</ul>
</li>
<li><a href='#'>Contact</a>
<ul>
<li><a href='#'>Sub Page 1</a></li>
<li><a href='#'>Sub Page 2</a></li>
<li><a href='#'>Sub Page 3</a></li>
<li><a href='#'>Sub Page 4</a></li>
</ul>
</li>
<li><a href='#'>About</a></li>
<li><a href='http://www.mybloggertricks.com'>Download Tanzanite</a></li>
</ul>
</div>
Replace The Hash signs (#) with your page links and bolded black text with your Page titles. If you don’t want the drop down menu then simply delete the blue and red portion. Replace http://www.mybloggertricks.com with your own page link.
If you want to add another link then simply paste this code just above </ul>
<li><a href='#'>Your Page Title</a></li>
![]()
To edit the Sub navigation menu, follow these steps,
- Go to Layout > Edit HTML
- Search for <ul id='subnav'> (Tip:- Press Ctrl + F )
- Just below <ul id='subnav'> you will see the following code,
<ul id='subnav'>
<li>
<a href='#'>Quick Tour</a>
</li>
<li>
<a href='#'>Other Webs</a>
</li>
<li>
<a href='#'>About</a>
</li>
<li>
<a href='#'>Contact</a>
</li>
</ul>
</div>
Replace The Hash signs (#) with your page links/URL and bolded black text with your Page titles. To add another link simply paste this code just above </ul>
<li><a href='#'>Your Page Title</a></li>
Download
Note:- Subscribers have already been emailed the New year Gift (Tanzanite Template)!
To prevent misuse of our Blogger Resources we offer free Downloads to our subscribers only. If you wish to receive the Tanzanite Template and all other resources that have already been published or will be published then kindly submit your email ID by filling up the simple subscription form below,
As soon as we are informed that you have subscribed and activated MBT Feed Updates, we will email you the Download Copy instantly.
Wishing you a memorable and happy new year :>


 Thanks to Blogger you can easily customize your templates and widgets fully. While designing the
Thanks to Blogger you can easily customize your templates and widgets fully. While designing the  The New Year is near and I thought why not gift my Blogger Readers with some thing that may be useful to them. I have created some Cute button images for the Newer Posts, Older Posts and Home Links that appear below all BlogSpot blogs. I hope you will like them.
The New Year is near and I thought why not gift my Blogger Readers with some thing that may be useful to them. I have created some Cute button images for the Newer Posts, Older Posts and Home Links that appear below all BlogSpot blogs. I hope you will like them.
 Since most of you appreciated the
Since most of you appreciated the 
 Are you confused with which blogging platform to choose to start your blogging career? The major blogging hosting platforms are no doubt
Are you confused with which blogging platform to choose to start your blogging career? The major blogging hosting platforms are no doubt  There are many people who still do not understand what a blog is or why is blogging so much expanding in the cyberspace. I feel all these people deserve the right to know what a Blog is and how can a Blog be created along with some other similar questions. So for those who just heard of a Blog from their friends, media or any other source, here is a short and precise illustrative tutorial to help you find answers to four important questions in most people’s mind.
There are many people who still do not understand what a blog is or why is blogging so much expanding in the cyberspace. I feel all these people deserve the right to know what a Blog is and how can a Blog be created along with some other similar questions. So for those who just heard of a Blog from their friends, media or any other source, here is a short and precise illustrative tutorial to help you find answers to four important questions in most people’s mind.  I had published a post on
I had published a post on 

 I was thinking as why some services like Facebook, Digg, orkut, stumbleupon has no follower, fan or friends counter. While I was customizing my template I needed a follower counter for
I was thinking as why some services like Facebook, Digg, orkut, stumbleupon has no follower, fan or friends counter. While I was customizing my template I needed a follower counter for 
