1. Sign up for twitter Feed
For your latest posts to be shown in twitter widget you must submit your RSS feeds to a free web service called twitterfeed They will post your latest blog posts along with the title and description in your twitter account for free! You just sit back and relax.
This is what you need to do,
1. Visit twitterfeed

2. Create an OPen ID to sign up for a twitterfeed account
OpenId is an Id just like your blogger Id that lets you log into thousand’s of web services without the need of signing up for an account. In short its a free ticket that lets you take a complete ride of thousands of remarkable websites that accept OpenId and luckily blogger and twitterfeed is one of them.
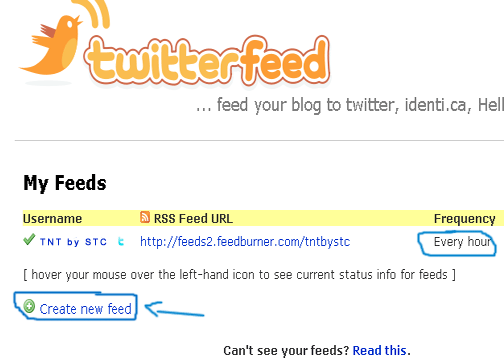
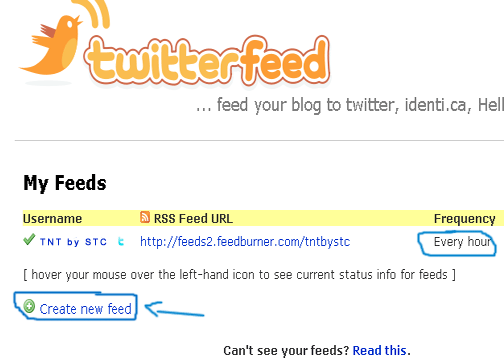
3. Once you have created your OpenId, log into twitterfeed Then click on the button that says Create new Feed

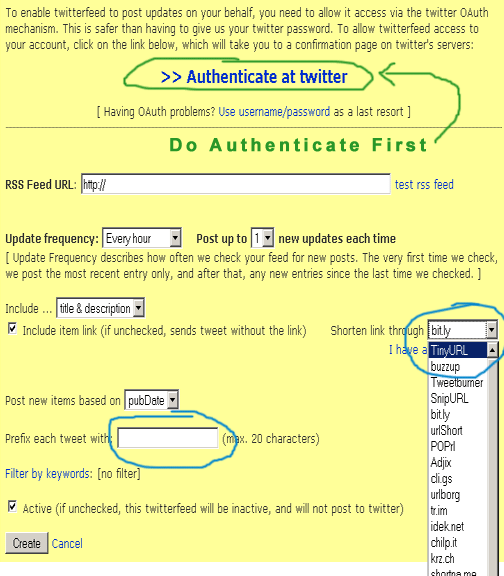
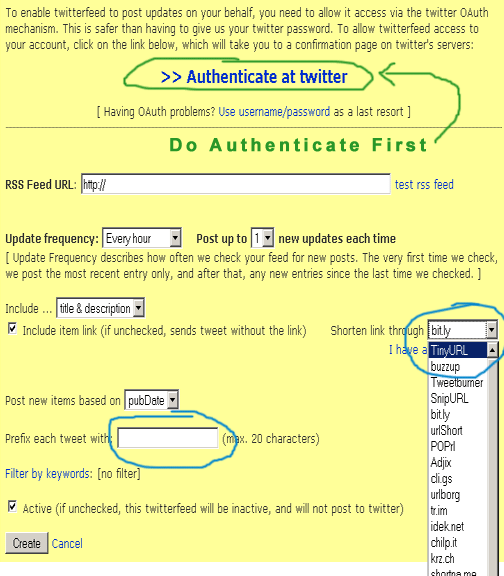
A form is what you will see next,

First and foremost click at the link saying Authenticate At Twitter This will tell twitter.com whether twitterfeed is allowed to access your twitter account or not. After authenticating, fill up the form by following the steps below,
- In RSS Feed URL type this,
http://tnt-by-stc.blogspot.com/feeds/posts/default
Remember to replace the URL in red with your blog URL
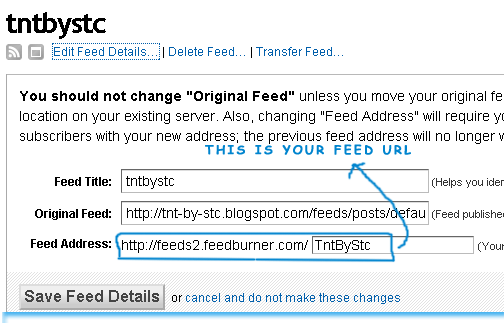
You can also add your Feedburner Feed URL , which will look like this,
http://feeds2.feedburner.com/tntbystc
Again make sure to replace the text in red with your feed title
- Set the Update Frequency to Every hour and Post up to to 1
- Write your Blog title in the box next to Prefix each tweet with and check the box just below it
- For Shorten Link through choose TinyURL
- Finally check the box at bottom to activate your tweets
- Hit Create and you are Done!
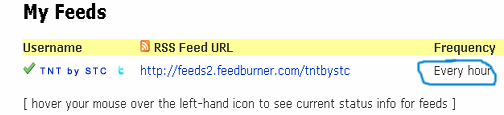
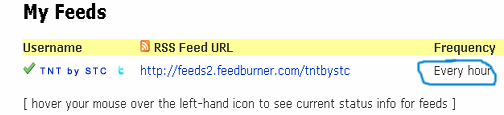
After your tweet feeds are activated you will see a page as shown below,

It will take 30 minutes or less for your feed status to be activated. During this time read further on how to get a Twitter widget for displaying your latest posts in it.
2. Visit twitter.com/widgets

You will have four options where you can add your twitter widget but since I share blogger Tips and tricks (TNT) I will go for blogger :)
Click Continue to set your twitter widget. You will come across a configuration page as shown below,
You have the choice of showing up to 20 posts on your widget but I would suggest just 5 for better page load time. I would also suggest not to give a title to this widget, we will give it a title later on.
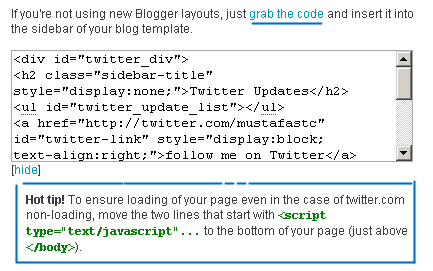
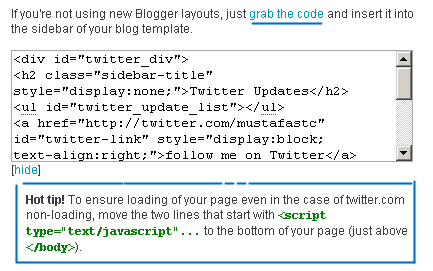
You have two choices to add your cool looking twitter widget to your blog either by clicking the Add to blogger button or grab the code link. I love to add codes to my template myself so I will go for grab the code
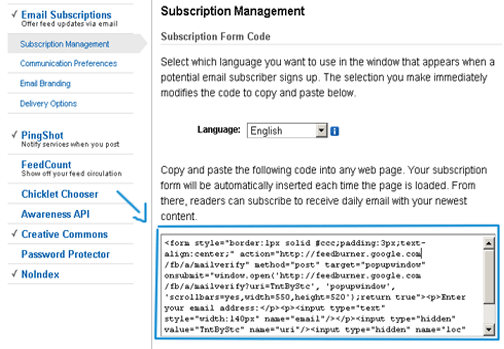
Copy the code they provide you,
 Note:- Don’t worry about that Hot tip! I am here to take all that headache :D
Note:- Don’t worry about that Hot tip! I am here to take all that headache :D
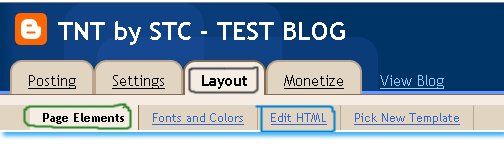
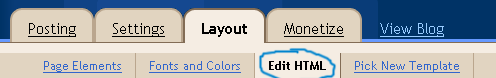
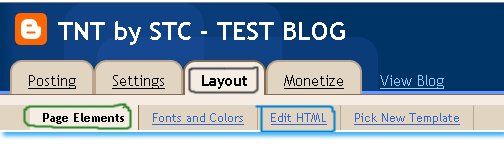
Log into your blogger account and go to Layout > Page Elements

Click on Add a gadget,

Choose HTML/JavaScript

Paste the code in this widget and give it a title like “Recent Posts” or “Latest Stories”
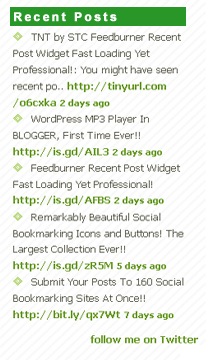
And your are Done! with a beautiful and unique Recent posts widget like the one at this blog
Feel free to ask tough questions 
 Dear Readers,
Dear Readers, ![]()


 I am extremely excited at the moment. My newly born blog made it to Google Page Rank 1.0 in just one month! I published
I am extremely excited at the moment. My newly born blog made it to Google Page Rank 1.0 in just one month! I published  As I had promised in my previous post, I am now sharing the trick of adding a beautiful subscription form to the sidebar of your blogs. Check out my email form just below the RSS Feed Icon at my sidebar on your right..
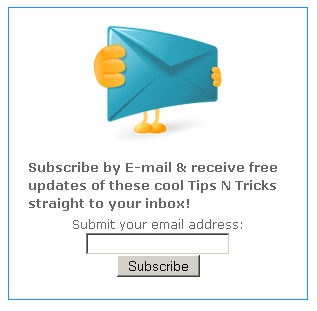
As I had promised in my previous post, I am now sharing the trick of adding a beautiful subscription form to the sidebar of your blogs. Check out my email form just below the RSS Feed Icon at my sidebar on your right..




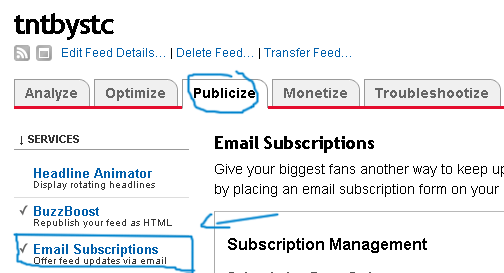
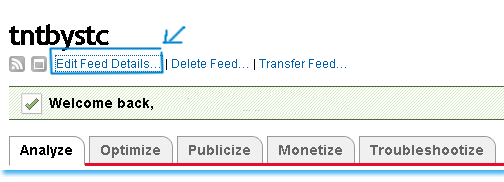
 On clicking it you will see the following details,
On clicking it you will see the following details,



 A good blogger can be identified by the way he manages his blog and organizes his posts. The homepage is the most important part of every blog. The homepage must contain up to 5-6 posts in order to seize the attraction of reader as much as possible. Keeping a reader busy for a longer time is what I call a blogging success. Showing 5-6 posts is load-time and user friendly only if you show a summary of each post. On my homepage you must have seen a
A good blogger can be identified by the way he manages his blog and organizes his posts. The homepage is the most important part of every blog. The homepage must contain up to 5-6 posts in order to seize the attraction of reader as much as possible. Keeping a reader busy for a longer time is what I call a blogging success. Showing 5-6 posts is load-time and user friendly only if you show a summary of each post. On my homepage you must have seen a 






 As I promised in my post on
As I promised in my post on 





 Note:- Don’t worry about that Hot tip! I am here to take all that headache :D
Note:- Don’t worry about that Hot tip! I am here to take all that headache :D


 You might have seen recent post widget hanging on the sidebar of several blogs but most often this widgets have a JavaScript Code in it that badly increases the load time of your page. Today we will learn how to add a Recent posts widget offered by Feedburner to your blogs which is tidy, attractive, unique and most importantly fast loading.
You might have seen recent post widget hanging on the sidebar of several blogs but most often this widgets have a JavaScript Code in it that badly increases the load time of your page. Today we will learn how to add a Recent posts widget offered by Feedburner to your blogs which is tidy, attractive, unique and most importantly fast loading.