
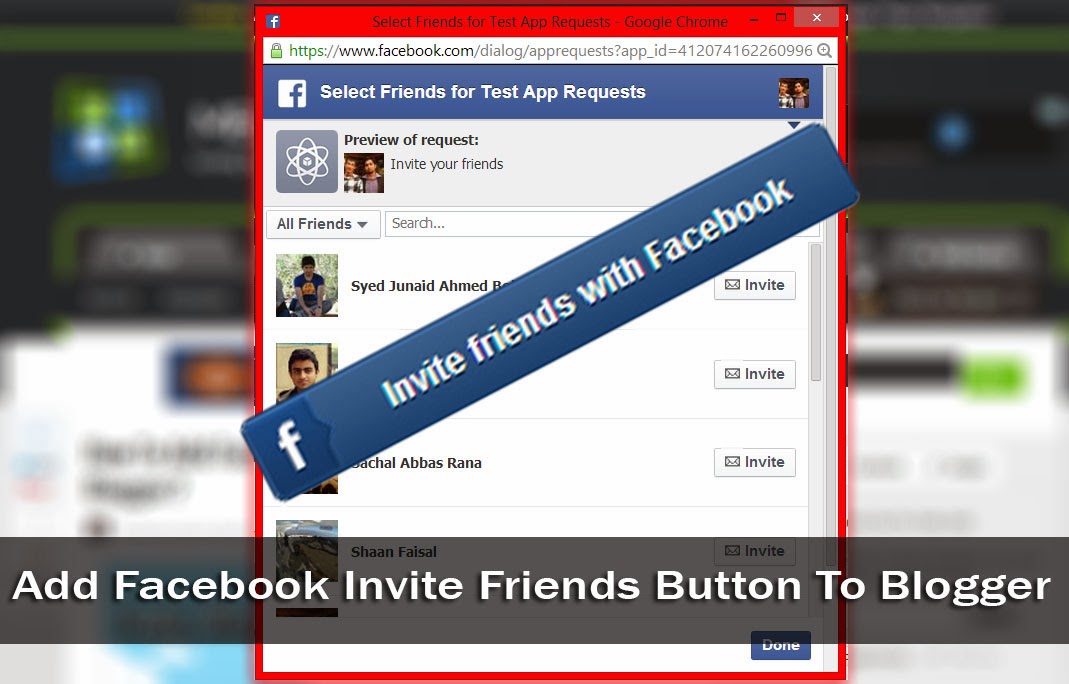
What is the Invite Friends button?
You typically see this sort of button on Facebook Pages only. Page administrators can invite their friends to like their page. Other people who visit the page, and have liked it can also invite their friends. This helps with generating a new audience for your Facebook page, and hence your website or blog. You can put this button on your blog as well so that people can invite their friends from right there, instead of going to a Facebook page.

When a person clicks on the invite friend button, a new pop-up window opens. This allows them to search and select multiple friends of theirs at once. As per Facebook's limit, 50 people can be selected at a time. Clicking on the Send Requests button will send out requests to people on behalf of the sender to like the particular Facebook page.
Adding Invite Friends button to Blogger
This process involves generating a small Facebook app of your own. Go to the Facebook Developer Page, and create a new app. In order to be able to access this page, you need to be registered as a developer.
If you're not already registered as a developer, simply click on the Register button as shown. After confirmation, you will be taken to the Facebook Developers Page.
- Click on Apps > Create New
.png)
- Enter a name and identifier for your app, and then choose a category
- Copy your App ID. This will be used later

- Now, take a look at the following code. It is the code for our button, but not quite ready yet. All you have to do is, replace the ID given in this code with your own (given in bold text). You can change the other text in bold as well with your own customized message. And of course, you can customize the CSS styling.
<style>
.MBT-FB a {
font-family: tahoma, verdana, arial, sans-serif !important;
font-weight:bold !important;
font-size:12px !important;
width:150px !important;
border:solid #29447e 1px !important;
border-bottom:solid #29447e 1px !important;
cursor:pointer !important;
padding:6px 6px 6px 6px !important;
background-color:#5c75a9 !important;
border-top:solid #8a9cc2 1px !important;
text-align:center !important;
color:#fff !important;
text-decoration:none ! important;
}
.MBT-FB a:active {
background-color:#4f6aa3 !important;
}
</style>
<script src='http://connect.facebook.net/en_US/all.js'></script>
<script>
FB.init ({
appId:'412074162260996',
cookie:true,
status:true,
xfbml:true
});
function FacebookInviteFriends () {
FB.ui ({
method: 'apprequests',
message: 'Invite your friends'
});
}
</script>
<div id='fb-root'></div>
<span class='MBT-FB'>
<a href='#' onclick='FacebookInviteFriends();'>Invite your friends</a>
</span>
<script type='text/javascript'>
if (top.location != self.location) {
top.location = self.location
}
</script>
- Now, go to your app page, and then go to settings.

- Click on Add a new platform and then click on Website. Enter the URL of your site, and then save your changes. This step ensures access to your app from your site URL.
Facing problems? Please feel free to ask in the comments section below. Hope this post helped. Cheers :)

If you don't want to get yourself into Serious Technical Trouble while editing your Blog Template then just sit back and relax and let us do the Job for you at a fairly reasonable cost. Submit your order details by Clicking Here »

Realy nice working on mah blog
ReplyDeletehttp://www.tricksteaching.com
Thanks for this awesome tricks.
ReplyDeleteWatch on my blog : http://www.trickytricks4u.com
@Qasim Zaib Just another awesome tutorial from You .
ReplyDeleteReally Love MBT
regards,
www.codingmagazine.net
Thank you :)
DeleteSir in your site i read a topic Add Adsenses After More Tag .
ReplyDeleteMy question is can i add Bidvertiser or some others website ads right after more tag.
Please tell me as soon as possible.
This comment has been removed by the author.
ReplyDeleteactually notify is restricted upto 50 friends !
ReplyDeletethat code which breaks the iframe sometimes doesnt works! check out that!
www.i-visionblog.com
When I click the link "invite your friends" on your post got an error. WHy? It says app not properly set up...
ReplyDeleteI also have same error.
ReplyDeleteNice tutorial to implement Facebook invite button into a blogger blog. Quite helpful, I'm sure it will help us to increase our fan page likes.
ReplyDeletePriyangshu, Tech Audible - Gadgets News
error: The developers of this app have not set up this app properly for Facebook Login
ReplyDeleteapp not displayed.. :(
Thanks for the awesome tricks bro.
ReplyDeletehttp://www.careerjobpk.com/
its not working friend :/
ReplyDeletenot going invite notifications to my fb friends :(
I have successfully added it on my blog :
ReplyDeleteMyBloggerBuzz
Please tell me where to enter the specific fanpage url, whom invite will be sent out!
not working at my blog
ReplyDeleteMyTechBlogging
It doesn't work(friends don't receive notifications) and i think it works only with https and please answer the visitors
ReplyDeleteHey zaib ,
ReplyDeletenice work..But this code has some problem which create a problem on blogger Edit html place..when i open the Edit Html position then it Redirected to 66666666(blogid).blogspot.com...Fix the problem bro..
thank you it works perfectly, that is great !!!!!
ReplyDeletethis gadget for blogger worked for me
ReplyDeleteI have successfully added it on my blog.
ReplyDeleteApk Galaxy
This comment has been removed by the author.
ReplyDeleteNice tips, thanks for sharing- My site
ReplyDeleteGadget Reviewsng
No notification sent for my invites
ReplyDelete