 Its a pleasure for me to share one of a Blogger tweak that we managed to implement on BloggingeHow.com recently that makes sure that every author's image is shown up beside their post titles, both on home and post pages. The dynamic tweak enables every individual authors in Blogger based blogs to get them selves showcased. Also as for readers, its a much satisfying thing to know the actual person behind the article. Its much easier to get your self related with the post. It will display author pics dynamically unlike the static way that Mohammad shared months ago which can be find here: Show Profile Avatars next to post titles.
Its a pleasure for me to share one of a Blogger tweak that we managed to implement on BloggingeHow.com recently that makes sure that every author's image is shown up beside their post titles, both on home and post pages. The dynamic tweak enables every individual authors in Blogger based blogs to get them selves showcased. Also as for readers, its a much satisfying thing to know the actual person behind the article. Its much easier to get your self related with the post. It will display author pics dynamically unlike the static way that Mohammad shared months ago which can be find here: Show Profile Avatars next to post titles. What the trick?
Step #1 Open Edit HTML section
- Navigate towards your Blogger Dashboard >> Template >> Edit HTML
- backup your template.
- Hit 'Expand Widget Templates' and find the following code
<h2 class='post-title entry-title'>
The approach?
Step #2 What to do?
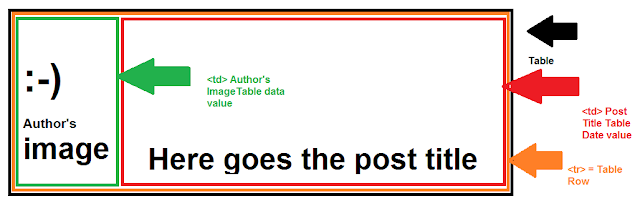
<table>
<tr> <td>
<b:if cond='data:post.author == "Author #1 Exact Name"'> <span style='margin-right:5px;'>
<img src='Author #1 image link' style='border:1px'/>
</span>
</b:if>
<b:if cond='data:post.author == "Author #2 Exact Name"'> <span style='margin-right:5px;'>
<img src='Author #2 image link' style='border:1px'/>
</span>
</b:if>
</td>
<td style='vertical-align:middle'>
<b:if cond='data:post.title'>
<h2 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/> <b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/> <data:post.title/> </b:if> <b:else/> <data:post.title/> </b:if> </b:if> </h2> </b:if>
</td> </tr>
</table>
How does it work?
<b:if cond='data:post.author == "Author #2 Exact Name"'> <span style='margin-right:5px;'> <img src='Author #2 image link' style='border:1px'/> </span> </b:if>
Was that difficult to implement?
I know it can be tricky to find the exact code responsible for showing the Post titles, though the above explanation would have hopefully helped you out in understanding that what needs to be done. In case of any problem, simply leave out your quires below and I would love to get back to you guys as soon as I can. Salam!For optimizing post titles don't forget to read:

If you don't want to get yourself into Serious Technical Trouble while editing your Blog Template then just sit back and relax and let us do the Job for you at a fairly reasonable cost. Submit your order details by Clicking Here »




@InDigO dUdE
ReplyDeleteThanks buddy :) I hope you would try that and will update us with your feedback.
Mohammad Sir, I want to write for your blog on SEO and Blogger Widgets.All my posts are unique.Any time you can contact me.
ReplyDeleteHello Mohammad, Its really nice trick. I want a help to make this as like yours. I saw each author contains their photo in their posts.
ReplyDeletePlease see the screenshot below.
http://foto.pk/images/1hgh.jpg
Please tell me how can I do this. I am waiting a reply from you as soon as possible.
Thanks -
Saimoom
Hassam Ahmad Awan brother ,,, it is a great ... wow
ReplyDeleteAtif980
nice information thanks for sharing :)
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteIt’s my pleasure to read this blog post Show each Author Picture In Post Titles Dynamically . Your blog post is very useful. I have been looking for this knowledge for many days. I think highly of you efforts. I will come here again to check new keep posts. Thanks.
ReplyDeletedissertation writing help
It is nice Reading from your post. Please After going through you post i saw the post title and i copy and post code you display i found this error
ReplyDelete"We were unable to save your template.
Your template could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly. XML error message:
The element type "b:if" must be terminated by the matching end-tag "".
It is nice Reading from your post. Please After going through you post i saw the post title and i copy and post code you display i found this error
ReplyDelete"We were unable to save your template.
Your template could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly. XML error message:
The element type "b:if" must be terminated by the matching end-tag "". Please kindly help me out please
i Didn't Not Understand i Am Find Post Tittle Code And i Got it But Where i Want to Paste Script Tell me
ReplyDelete@Akhil Swatantra
ReplyDeletedear brother
i seeyour blog..your blog just fine the
<h3 class='post-title entry-title'>
and update and intruction mohammad bhai post
lol you havnt mention properly, what i have to copy? where to post?
ReplyDeleteReally dont understand where code paste and where is code really i am confuse well thanks for this post
ReplyDeleteRegards
Www.HowInblogger.org
Hello Mohammad Sir...
ReplyDeleteAs above you tell, i done perfectally and you can check on my blog www.infenia.com,
But sir one problem is that author pic also show on static page also with title, so please reply me how can i fix that... Please Sir
Dear for hiding the images on static pages simply enclose the image between a conditional tag. Replace the code for image with this:
Delete<b:if cond='data:blog.pageType != "static_page"'>
<img src='Author #1 image link' style='border:1px'/>
</b:if>
Hope this helps :)
Thank you sir..This works perfectly...Thanks a lot...
ReplyDeleteassalamualaikum, i cannot find, :( cannot find the first code ??
ReplyDeletemay be coz my blog is beta template http://livemecca.blogspot.com/
Well its way but not a definite one. For each author a line of code is needed. Is there any better way to do that , I mean any data layout tag for that.
ReplyDelete